
UI/UX DESIGN
Cubic
A mobile application dedicated to studying the Union Station transportation system, it reduces labor and alleviates the burden of passenger flow by improving the signal environment in the station.
Role
User Research Visual Design
UX Design Prototyping
Tools
Figma
Adobe
Illustrator Photoshop
Team
Lufengdan Bai,
Hanna Haponenko (Manager, as design guide)
Timeline
Prototype
6 Weeks
Problem.
Congestion causes daily misery for many commuters in global cities. In the United States, people spend a combined 14.5 million hours every day stuck in traffic as they try to commute and transport goods. Congestion is also expensive. In a study of data collected from Britain , Germany and the United States, the total cost of congestion in 2017 was calculated at a staggering $461 billion, or $975 per person. In these times, switching any road trip to public transportation would bring huge benefits.
Public transportation systems are both overcrowded and underutilized. During peak usage, passengers crowd train stations or are unable to board fully loaded trains and trams. Reliability suffers as timing or mechanical issues have a huge flow impact on a congested network, resulting in high rates of service rerouting and delayed operations.
Outside of peak hours, network utilization is lower. Buses, trains and trams sit idle in waiting areas waiting for rush hour. Public transport usage on weekends is only 41% of weekdays, so roads become more congested.
Challenge.
How might we build a mobile app that helps establish effective communication between passengers and stations and encourages passengers to choose public transportation?
Solution.
In response to the problem of public transportation, we jointly developed a new application with the Cubic team. This is a Frictionless transit application designed to help users commute in an efficient, reliable and cost-effective way. Cubic’s main goal is to help individuals reduce the inconvenience caused by public transportation and use artificial intelligence to solve problems encountered by users during the ride.

FRICTIONLESS CHECKIN
Cubic enables quick entry and exit from the station through network and Bluetooth connections, eliminating the need for ticket purchase and automated ride guidance.
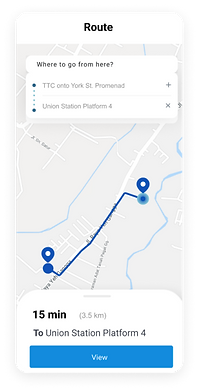
ROUTE PLAN
Routes will be customized with multiple route options based on the user's time, location and ride preferences, with direct access to on-road navigation.


VIRTUAL MAP
Cubic has updated the artificial intelligence VR map navigation to more accurately and efficiently locate the user's specific location and avoid the problem of not being able to find the station.
POINT REDEEM
Adding a points redemption system can encourage users to take public transportation more frequently and alleviate inconveniences caused by various factors, such as road congestion, vehicle delays, price errors, etc.

Design Approach

Research
Interview
We selected target groups of different ages for questionnaire interviews to obtain better quantitative data. The main goal of the interviews was to assess the disadvantages they encountered when using public transport and the problems that could be avoided.
Here are our main findings:

Persona
Based on the interview information, we need to re-analyze and customize users to find out their needs. Different traits, preferences, and characteristics reveal the goals of different groups of people, and we can define solutions accordingly.


User Journey
We try to understand the stages at which users encounter problems in their past experiences and make targeted design interventions, analyzing the experiences before, during and after the ride.

Insights
According to the results of interviews and user journeys, we realized that the reason why passengers are dissatisfied with public transportation is not only due to crowding. It will limit passengers’ flexibility to travel, leading to missed important appointments and placed greater stress.
Respondents did not express strong resistance to public transportation, but rarely had a fast ride experience and accurate arrival information. The public system lacks interaction with users, resulting in confusion about the ride process and routes, which reduces the user experience.

Design
Brainstorming
Based on the insights we gathered from user research, we discussed and brainstormed potential users’ needs based on journey mapping and translated user needs into our design requirements. Our goal is to mainly help users increase the frequency of using public transportation and solve their potential problems. Behaviourally-informed interventions can be used to help people in this group overcome psychological barriers and inaccurate perceptions.

Function

Action Priority Matrix
Based on our analysis of the insights, we summarized the different characteristics that the application needs and try to achieve our goals. Therefore, we chose to use a decision matrix to further help guide our ability to find the most important and essential features to prioritize when making an application.

Flow Chart
For public transportation applications, Cubic uses BIBO Journey Reconstruction Engine (JRE). Its primary purpose is to reconstruct journeys (list of stations and transport modes) from (potentially noisy) location and context data received from the BIBO app, using robust AI / machine learning based algorithms and GTFS (including GTFS-RT if available) data sources . It regularly interacts with the BIBO mobile app to retrieve status from the device's native location awareness service.

Wireframes
We created low-fidelity wireframes based on priority, selecting the features that were more needed in the application. Wireframes are divided into several categories, such as Onboarding, Frictionless CheckIn, Route Plan, Payment Method, Virtual Map, etc.
























Visual Design
Once the wireframes were complete, we were satisfied with the wireframes of the application and continued developing the visual system. Following Cubic’s brand colours, we chose blue as the main colour to create a simple colour palette and technological elements to match each other.

High Fidelity Design
For the first iteration of our prototype our primary goal was to validate the user flow of the application, while allowing users to feel confident when taking public transit and buying the tickets.
01 Onboarding








02 Frictionless CheckIn




03 Verification Information


04 Payment


06 Route PLan




05 Digital Ticket


07 Point Redeem


08 Virtual Map


09 History Record




10 Setting


When we completed the design, we re-evaluated it with Cubic team members. Find problems in the design through testing of prototypes to improve the user experience. Here's a brief overview of the process:
1. Introduce project goal
2. Describe the scenario for the context of the task
3. Ask follow up questions and gather feedback from testing
Evaluate
Usability Testing



Design Iterations
From our usability testing we found several flaws with our previous prototype so we set out to make adjustments through adding multiple payment methods and provide users with "Points Redeem" channel.
Reflection
Next Steps
Risk Management: If we want to achieve the expected Frictionless CheckIn, we still need more professional technical support. Cubic researchers are committed to building artificial intelligence station communication systems and continuously upgrading products on the basis of reducing costs.
Lessons Learned
Communicative teamwork: In working with the Cubic team, we held meetings very efficiently to discuss issues that arose at each stage. During the process, I discussed and made changes with the engineers on whether each page could be implemented. I sincerely hope that I can experience the research results of the project in the future to achieve the original intention of technical solutions to solve road congestion and green travel.